How to Create a Multilingual Site on Squarespace 7.1
If you’re thinking of building a multilingual site on Squarespace 7.1, you might be feeling overwhelmed with just how to go about achieving this.
I’m a huge fan of Squarespace but creating a multiple language website isn’t the easiest thing to do as there’s no inbuilt functionality. Fortunately there are a few ways to get around it and achieve your desired goal.
Squarespace suggests creating folders for each language in the navigation bar and displaying each page for its corresponding language in the dropdown.This is perfect for anyone looking for a code free method. But, it’s not the most professional look if you’re wanting a menu custom to each language.
I wasn’t sure how easy it would be to create a custom navigation bar for each language, but after fiddling around with some CSS, I’m happy to say I’ve found a couple of great options.
Building multilingual websites on Squarespace 7.1
In this post we’ll be using quite a lot of CSS but don’t worry, it’s really simple. It can be a little fiddly at first but once you get used to it, it’s pretty much a copy and paste.
I’ll be taking you through the following steps:
Creating a cover page
Creating your navigation with pages in both languages
Styling your navigation for each language on desktop
Styling your navigation for each language on mobile
Adding a button or a link to help toggle between the two languages easily
It’s important to decide which pages you want in your navigation menu at the very beginning. If you want to add or remove pages later on, it gets a bit tricky to change things around.
All good?
Let’s get to it then!
Creating a cover page
First of all, you might be wondering why you need a cover page.
In Squarespace, you have the ability to set one home page for your whole website and it isn’t possible to redirect a visitor based on IP address. So if you’re looking to direct french speaking visitors to the french home page and English-speaking visitors to the English home page, we’re going to create a cover page where the visitor can choose the language in which they want to browse your website.
Currently, Squarespace 7.1 doesn’t have a cover page option so we’re going to be using a teeny bit of CSS to remove the header and footer.
Head over to your pages tab and create a home page with buttons to redirect your visitor to their chosen language website. Still in the pages tab:
Click on the gear icon -> Advanced -> Insert the below code
<style> #header{
display: none !important;
}
#footer-sections{
display: none !important;
} </style>
And hit save! Your header and footer will no longer be visible for this particular page.
Create your navigation with pages in both languages
As I mentioned above, you’ll want to be very clear about the navigation items. As each page will be coded, it can get a little tricky to keep changing pages around.
In this example I have the following:
French navigation
A propos
Services et tarifs
Contactez-nous
EN
English navigation
About
Services
Contact
FR
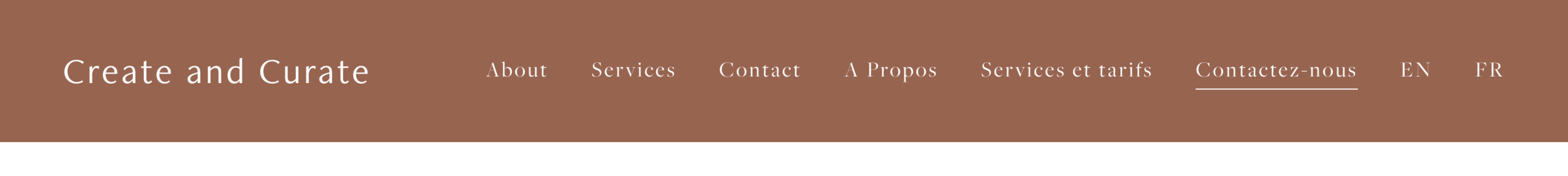
Add all the pages into the main navigation with links to the English (EN) and French sites (FR) so your visitors can easily toggle between the two sites.
Your navigation bar will look a little like this:
Styling your navigation with CSS on desktop
Now comes the fun part. To create a bilingual site in Squarespace we’re going to need to hide the English navigation items on the french site and the french navigation items on the English site.
To start, each item on the navigation bar from left to right has an nth number attached to it. So in my example:
About = nth-child (1)
Services = nth-child (2)
Contact = nth-child (3)
A Propos = nth-child (4)
Services et tarifs = nth-child (5)
Contactez-nous = nth-child (6)
EN = nth-child (7)
FR = nth-child (8)
For navigation items 1,2,3 & 8 we want to hide the links to items 4, 5, 6 + 7, and vice versa.
Starting with the english ‘About’ page (nth-child(1)), under Pages, click on the gear icon next to your about page, click on Advanced and insert the following code:
<style>
#header .header-nav-item:nth-child(4) {display:none}
#header .header-nav-item:nth-child(5) {display:none}
#header .header-nav-item:nth-child(6) {display:none}
#header .header-nav-item:nth-child(7) {display:none}
</style>
Essentially what the CSS code is saying is to hide items 4, 5, 6 + 7 in the navigation bar.
Depending on how many pages you have, your ‘nth numbers’ might be different from mine so you’ll need to adjust these to your site.
Once you're done, hit Save and you will now be left with your English navigation items on the desktop.
Styling your navigation for mobile
As you watched in the video above, whilst the desktop navigation changed, the mobile navigation remained unaffected.
We’re going to be using the same styling as above and hiding items 4, 5, 6 + 7 in the mobile navigation bar.
<style>
#header .header-nav-item:nth-child(4) {display:none}
#header .header-nav-item:nth-child(5) {display:none}
#header .header-nav-item:nth-child(6) {display:none}
#header .header-nav-item:nth-child(7) {display:none}
@media screen and (max-width:1511px){#header .header-menu-nav-item:nth-child(4) {display:none}}
@media screen and (max-width:1511px){#header .header-menu-nav-item:nth-child(5) {display:none}}
@media screen and (max-width:1511px){#header .header-menu-nav-item:nth-child(6) {display:none}}
@media screen and (max-width:1511px){#header .header-menu-nav-item:nth-child(7) {display:none}}
</style>
Copy and paste this code into the Advanced tab of the ‘About’ page header and voila! You have now hidden all the French navigation items on the English ‘About’ page.
As you may have noticed on the video, the ‘About’ page navigation looks great on desktop and mobile. But we still need to do the same for the ‘Services’ and ‘Contact’ pages.
So go ahead and insert the same code exactly how we did for the rest of the English language pages. Remember the ‘EN’ and ‘FR’ are links (not pages) so you don’t have to worry about these.
Once you’ve created your navigation for your English pages, go ahead and do the same for the French pages. Just a reminder for my site, we are hiding items 1, 2, 3 & 8 on the French pages so be sure to change the code above to reflect the correct nth numbers.
Adding a button or a link to help toggle between the two languages easily
If you’re happy with your navigation bar the way it is, you can stop here and carry on building out your site.
But… If you would love to make the links to the English language site or the French language site stand out like buttons, keep on reading.
In Squarespace 7.1 we have the option of adding one button to the navigation bar. But... in this example, we need two.
With some custom CSS we can turn the two links into “buttons” with the following code:
Under Design -> Custom CSS -> paste the below code
#header .header-nav-wrapper .header-nav-item:nth-child(7) a{color:#000; background-color:#fff;
padding-left: 1.5vw;
padding-right: 1.5vw;
}
#header .header-nav-wrapper .header-nav-item:nth-child(8) a{color:#000; background-color:#fff;
padding-left: 1.5vw;
padding-right: 1.5vw;
}
**Remember my nth numbers might be different to yours so change it to whichever nav item is relevant for your site😉
And there we go! We now have two custom navigation bars for each language.
I hope you found this blog post useful and you can now confidently create a bilingual or multilingual site in Squarespace.
Don’t forget, everytime you switch out a page in the navigation bar, you’re going to need to copy and paste the code into the new page or modify it if you have extra navigation items.
Whilst I love Squarespace there are things that unfortunately aren’t as easy to translate over, for example having two 404 pages or different cookie banners. In these scenarios, I’d pick a default language you’re happy to use across your site.
Good luck!